Table of Contents
If you’re a developer, you likely use IDEs (Integrated Development Environments) or text editors to code. In comparison, many are desktop applications and several of the best online IDEs available for free cater to various needs. These online editors are perfect for quick projects, learning, and collaboration.
This guide will look at five popular free best online IDEs and editors: CodeSandbox, Gitpod, Glitch, StackBlitz, and Replit. We’ll discuss their features, advantages, and drawbacks to help you choose the best one for your needs.
Top Best Online IDEs and Editors
Let’s explore some popular online editors and IDEs, highlighting their features, pros, and cons.
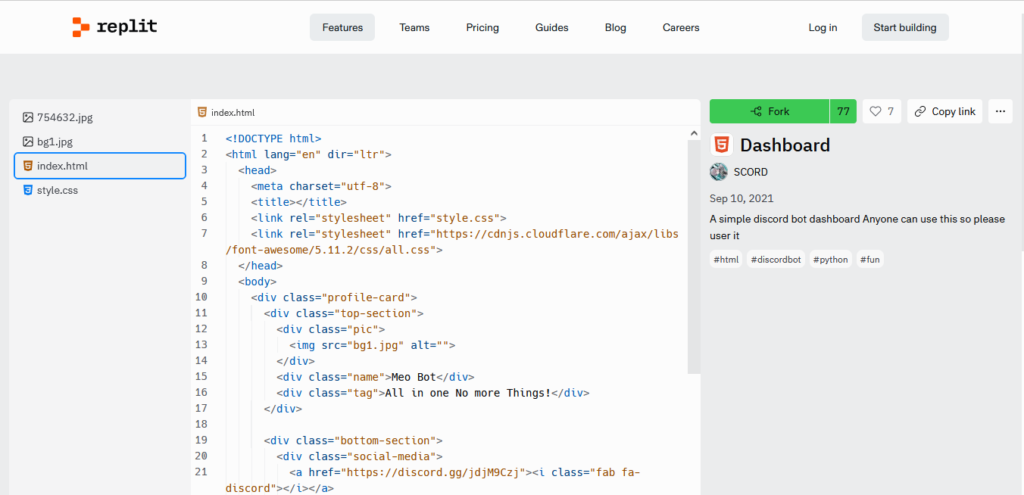
1. Replit: The Versatile Choice
Pros:
- Multi-language Support: Replit supports a wide range of languages including Python, JavaScript, and more.
- Real-time Collaboration: Work with others simultaneously on the same project.
- Integrated Environment: Includes a code editor, terminal, and version control.
Cons:
- Resource Limitations: The free plan has limitations on resources and storage.

Additional Resource: For more on deploying applications, check out Deploying Node.js with MongoDB Application on AWS.
2. CodeSandbox: Ideal for JavaScript Development
Pros:
- Web Development Focus: Excellent support for JavaScript frameworks like React, Vue, and Angular.
- Instant Preview: See changes in real-time as you code.
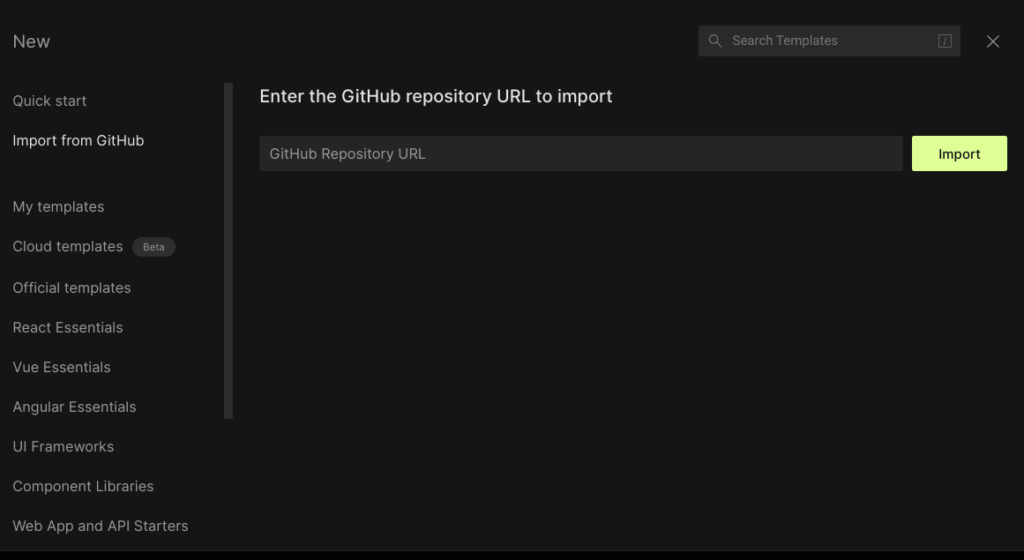
- GitHub Integration: Easily import and export projects.
Cons:
- Limited Backend Support: Not ideal for full-stack or backend-heavy projects.

Additional Resource: Enhance your skills with 5 Beginner-Friendly HTML, CSS, and JavaScript Projects.
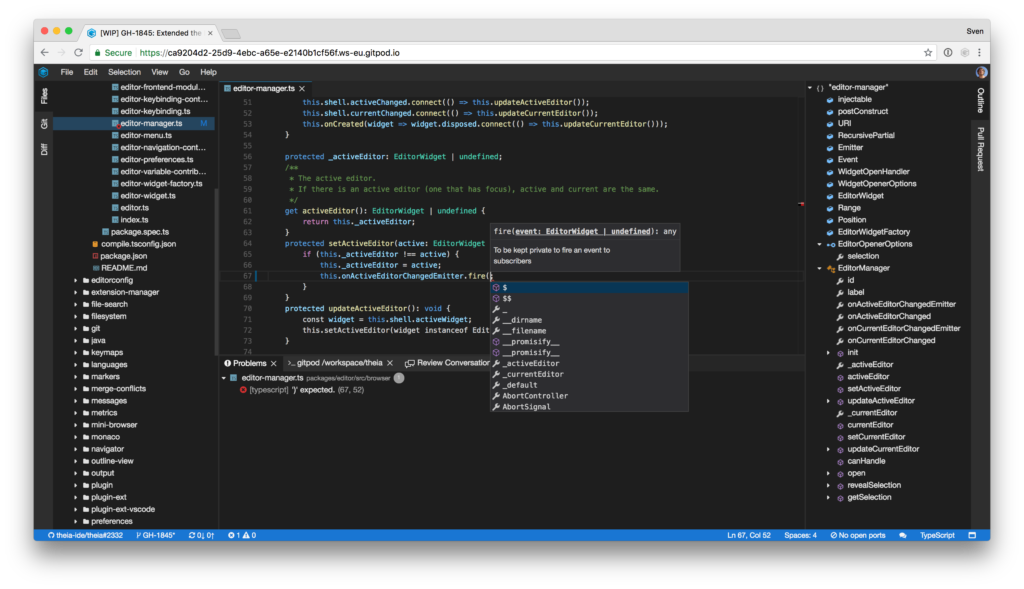
3. Gitpod: The Full-Stack Solution
Pros:
- Pre-configured Workspaces: Automatic setup based on your repository’s configuration.
- Real-time Collaboration: Shared workspaces for team projects.
- Customizable: Support for Docker-based configurations.
Cons:
- Learning Curve: This may be complex for beginners unfamiliar with Docker.

Additional Resource: For a deeper dive into project deployment, see Express.js to Hono.
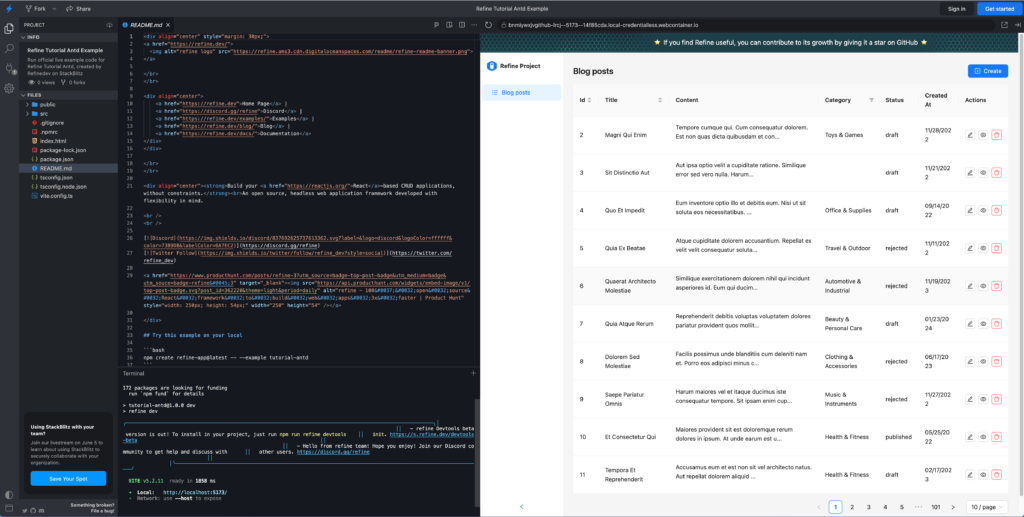
4. StackBlitz: High-Performance Web Development
Pros:
- Instant Setup: Fast and responsive, with live previews of your web apps.
- Offline Development: Ability to work locally even without an internet connection.
- Optimized for Modern Frameworks: Great for Angular, React, and other JavaScript frameworks.
Cons:
- Limited Backend Features: Focuses primarily on front-end development.

Additional Resource: For insights into web development trends, read Web Development and Cyber Security.
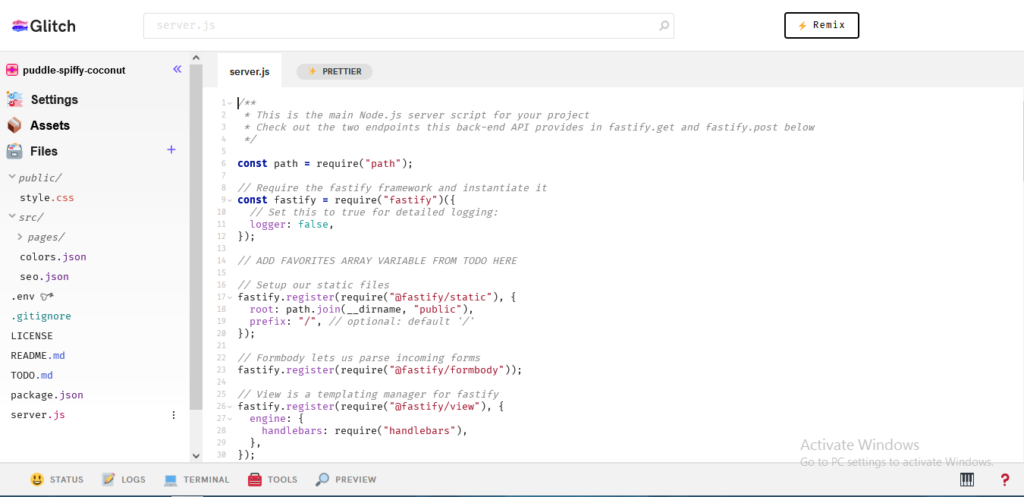
5. Glitch: Simplified Web App Development
Pros:
- Easy to Use: Intuitive interface for quick app development and deployment.
- Real-time Collaboration: Code and deploy apps with others in real time.
- Built-in Node.js Support: Ideal for server-side JavaScript development.
Cons:
- Limited Advanced Features: This may not be suitable for complex or large-scale applications.

Additional Resource: For more on enhancing your development skills, explore Top 10 Must-Read Books for Web Developers in 2024.
Comparing Best Online IDEs
Here’s a quick comparison of the online editors we covered:
| Feature | Replit | CodeSandbox | Gitpod | StackBlitz | Glitch |
|---|---|---|---|---|---|
| Focus | Versatility and ease of use | JavaScript and front-end development | Full-stack development | Web development with high performance | Simplified web app development |
| Supported Languages | Python, JavaScript, HTML, CSS, and more | JavaScript, TypeScript, HTML, CSS | JavaScript, TypeScript, Python, PHP, and more | JavaScript, TypeScript, HTML, CSS | JavaScript, HTML, CSS |
| Real-Time Collaboration | Yes | Yes | Yes | Yes | Yes |
| Integrated Git | Yes | Yes | Yes | Yes | Yes |
| Built-In Package Manager | Yes (with multiple language support) | Yes (npm and yarn) | Yes (various languages) | Yes (npm) | Yes (npm) |
| Deployment | Simple deployment options | Easy to deploy with built-in hosting | Integrated with GitHub for deployment | Instant preview with live deployment | Direct deployment from the editor |
| Code Sharing | Easy sharing and forking options | Easy sharing via URLs | Shareable links and integration with GitHub | Shareable URLs and live preview | Simple sharing and forking options |
| Offline Mode | Limited | No | Limited | No | No |
| Performance | Good, depending on project size | Good, optimized for front-end | High, designed for full-stack development | High performance for web apps | Good for smaller projects |
| Customizable Workspaces | Yes | Yes | Yes | Yes | Limited |
| Pricing | Free tier with limitations; Paid plans available | Free tier with limitations; Paid plans available | Free tier with limitations; Paid plans available | Free tier with limitations; Paid plans available | Free tier with limitations; Paid plans available |
| Documentation & Support | Extensive documentation and community | Good documentation and community | Comprehensive documentation and support | Good documentation and community | Good documentation and community |
Online IDE for Interview
When preparing for coding interviews, having access to an online IDE can be invaluable. Tools like Replit and CodeSandbox provide a quick and accessible environment for practicing coding challenges and algorithms.
Online IDE for JavaScript
For JavaScript development, CodeSandbox and StackBlitz stand out due to their excellent support for modern JavaScript frameworks and real-time previews. These IDEs make it easy to build and test JavaScript applications efficiently.
Online IDE with AI
While not all online IDEs integrate AI, some like Gitpod offer advanced features that can be complemented by AI tools for code analysis and optimization. As AI technology evolves, future IDEs may incorporate more AI-driven capabilities.
Conclusion
The following are the best online code editors and IDEs, which are valuable tools for coding on the go, experimenting with new ideas, and collaborating with others. Explore these options to find the one that best fits your development needs.
FAQs
1. What is the best online IDE for beginners? Replit is a great choice for beginners due to its user-friendly interface and support for multiple languages.
2. Can I use these IDEs for collaborative coding? Yes, most of the IDEs listed, including Replit and Glitch, offer real-time collaboration features.
3. Are these IDEs free to use? All the mentioned IDEs offer free plans with varying levels of features and limitations.
4. How do I choose the best IDE for my needs? Consider your primary development focus, such as web or backend development, and whether you need features like real-time collaboration or offline capabilities.
5. Can I deploy my applications directly from these IDEs? Many of these IDEs, like Glitch and CodeSandbox, offer deployment options or integrations with deployment services.